More tweaks to Ivy minibuffer faces
29 Sep 2015This is a continuation of the thought that I started in the last post a few weeks ago. I don't fancy myself a graphical designer, but I kind of have a feeling of what I like - I certainly know it when I see it.
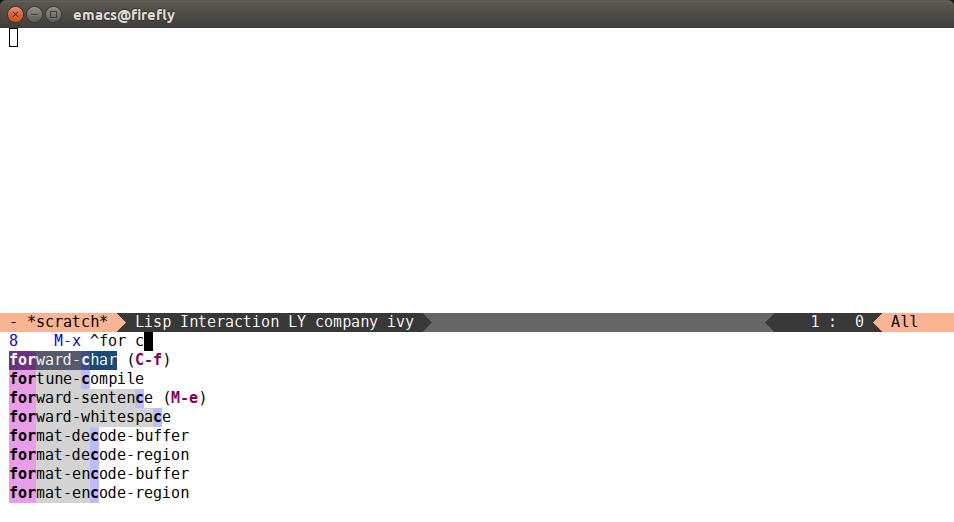
I wasn't quite happy with the color of the current selection in the minibuffer. Then it hit me that I like the way the Firefox address bar does it: invert the selected text foreground to white and add a flashy background. After that, it was only a matter of going though a few random color permutations in the GIMP color selector to arrive to a nice state:

I did add something similar for dark background themes, although I rarely use them myself, since they contrast too much with Firefox, with most websites having a light background:
(defface ivy-current-match
'((((class color) (background light))
:background "#1a4b77" :foreground "white")
(((class color) (background dark))
:background "#65a7e2" :foreground "black"))
"Face used by Ivy for highlighting first match.")
Of course, the standard recommendation follows to use rainbow-mode in buffers that deal with colors - it's great.
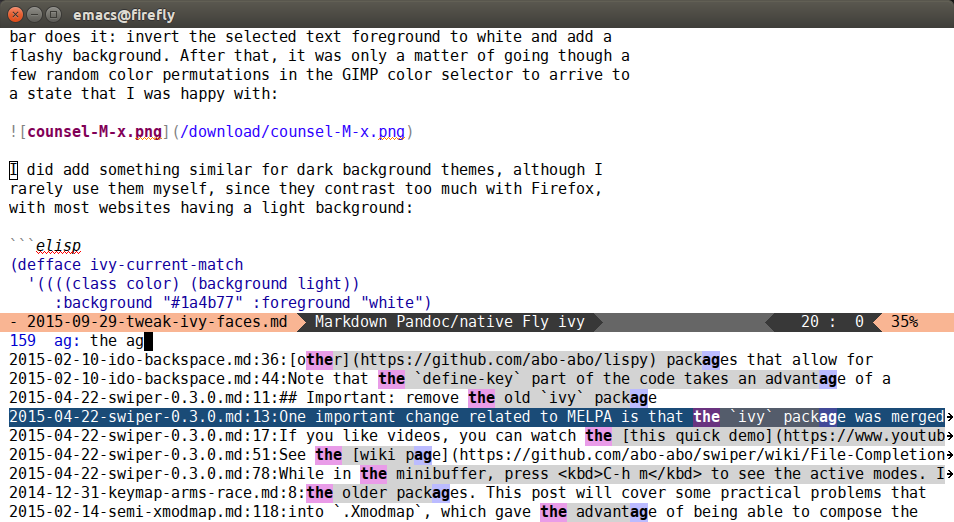
Finally, counsel-git-grep and counsel-ag now also add the proper
minibuffer coloring if you have it turned on:
(setq ivy-display-style 'fancy)

If you're interested in how the face backgrounds are combined, you can read my older article on color blending in Elisp.
